If you try to insert any Google AdSense, AdBrite, AdEngage and any other JavaScript based ad code, or client-side components such as counter, tracker, form, snippet, effect, date and time, etc which is JavaScript based, the following error message may be returned when saving ore previewing:
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: The processing instruction target matching “[xX][mM][lL]” is not allowed.
or,
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The reference to entity “zs” must end with the ‘;’ delimiter.
and many other different XML error message.
The problem is caused by incorrect dynamic interpretation of Blogger XML template when it generates the HTML webpage for the blog page that is requested, probably due to the fact that the AdSense ad code or other code is not a valid XML, coupled with the fact that some ASCII characters have special meaning and reserved functions, confusing Blogger blogging engine.
The resolution to the JavaScript based coding does not work in Blogger HTML template error can be solved by replacing special characters or symbols in the script to HTML code. Check out the list below for which ASCII characters that need to be replaced with their corresponding HTML code. Using HTML code will ensure that Blogger render the character correctly when serving the page to the viewer.
< – <
> – >
Above two is enough to make Google AdSense works in Blogger template. For other scripts, such as AdBrite ad code, you will need to replace more characters such as those listed below.
& = &
” = "
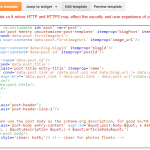
For example, a Google AdSense code should become looks similar to code below:
<script type="text/javascript"><!--
google_ad_client = "pub-XXXXXXXXXXXXXXX";
google_ad_width = 336;
google_ad_height = 280;
google_ad_format = "336x280_as";
google_ad_type = "text_image";
google_ad_channel = "";
google_color_border = "FFFFFF";
google_color_bg = "FFFFFF";
google_color_link = "000000";
google_color_text = "000000";
google_color_url = "000000";
//--></script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
While an AdBrite ad code will became the similar code to the below:
<script type="text/javascript">
var AdBrite_Title_Color = '0000FF';
var AdBrite_Text_Color = '000000';
var AdBrite_Background_Color = 'FFFFFF';
var AdBrite_Border_Color = 'FFFFFF';
</script>
<script src="http://ads.adbrite.com/mb/text_group.php?sid=303771&zs=3330305f323530" type="text/javascript"></script>
<div><a target="_top" href="http://www.adbrite.com/mb/commerce/purchase_form.php?opid=303771&afsid=1" style="font-weight:bold;font-family:Arial;font-size:13px;">Your Ad Here</a></div>
Simply use the text editor to parse the code and then replace the characters. Don’t worry about violating AdSense TOS or other terms and conditions, as once the blog’s web pages are rendered and presented to the viewers and visitors, the code will be exactly same as the original code before any replacement!