Sometimes, a theme or template for WordPress does not provide full customization need for the website designers, who may be need to make custom changes to colors, styles and effects of various components of the theme and frontend of the WordPress powered site.
One such customization need is likely to be the menu, or the Mega Menu if enabled via theme’s feature or plugin. In order to change the look and appearance of the menu, website designers are required to apply a custom class to the <li> tags of menu items within the menu <ul> unordered list.
The ability to add additional custom class to menu items in built into WordPress core features. Thus, there is no need to override the CSS or header template in child theme. The feature allows you to target a single menu item or multiple menu items freely.
However, the option to add CSS classes to menu items is hidden from WordPress UI by default. Follow the tutorial below in order to reveal and add CSS style to menu items in WordPress.
- Login to WordPress Admin Dashboard.
- Go to Appearance -> Menus.
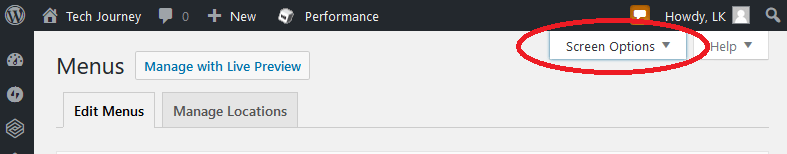
- Click or tap on the Screen Options tab on the top right corner to pull out the options page.
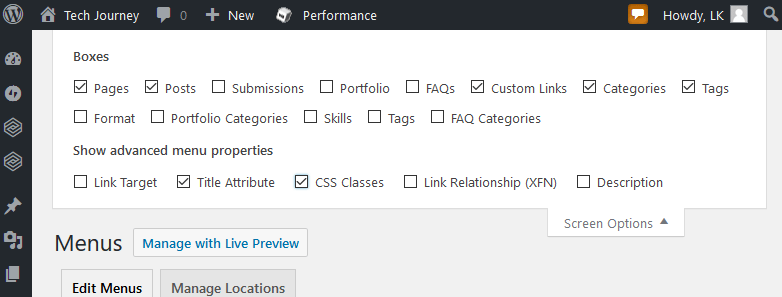
- Under Show advanced menu properties section, check the checkbox for CSS Classes.
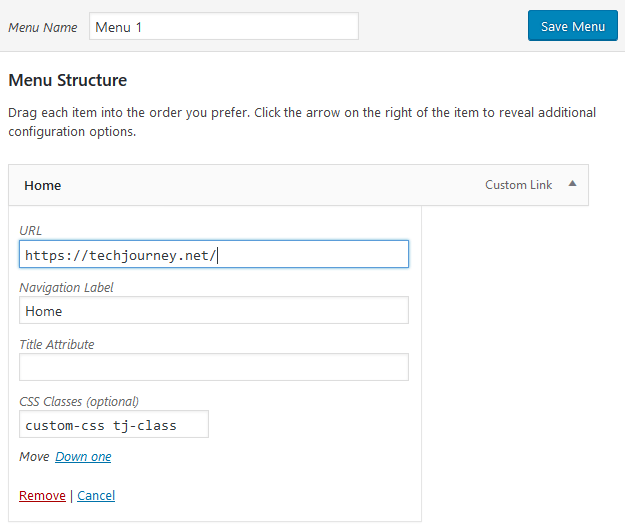
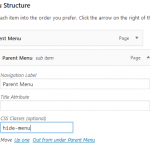
- Now, edit the menu that you want to add CSS classes to its menu items. Click the arrow on the right of the menu item to expand and reveal additional configuration options.
- An new text field named CSS Classes (optional) is available. Input the name of the CSS classes into the text field to apply the CSS classes to the menu item.
You can apply multiple CSS classes to the menu item separating by space.You need to enter the CSS classes manually to each menu items that you want to apply them to.
- Remember to save the menu.
The newly added CSS classes will be added to the <li> tag (list item), which is also the same element that has the menu item ID attached. With the custom CSS classes added, it’s not possible to apply custom styles to the WordPress menu. Most of themes allow custom CSS to be applied to the website by using theme options, eliminating the need to hack the code or template files.