Here’s how to add text to WordPress navigation menu:
- In WordPress admin panel, go to the navigation builder (Appearance -> Menus).
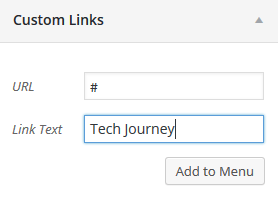
- In the left column, expand the Custom Links section.
- Enter # in the URL text field (remove the http:// if it’s displayed).
Enter the text that you’d like to display on menu in the Link Text or Label text field.
- Click Add to Menu when done.
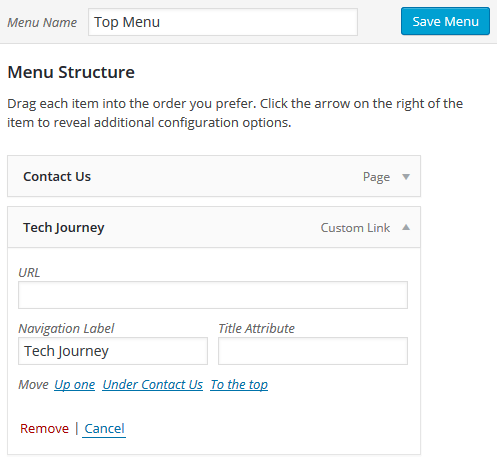
- A new menu item will be added into the right column, with the text your entered as its label. Expand it, and remove the # from the URL text field.
NoteIf you don’t remove the # pound sign, the text is clickable, but it doesn’t do anything thus the page stays the same.
- Drag the text menu item to the location you preferred, then click Save Menu.