Blogger.com, a popular free blog publishing service from Google, has a extremely easy to use and convenient template system that allows users to design the blog user interface presentations by selecting a theme and then drag and drop various page elements such as poll, newsreel, video bar, feed, label, logo, AdSense, HTML/JavaScript and more to align them according to users’ preference on blog layout.
However, it also comes with serious limitations, such as when you want to make certain elements (i.e. Google AdSense ad unit) to appear and show when visitors visit single post item individually, or just want to shown the widget component block on homepage, archive and label or category pages.
Blogger.com allows users to manually modify the XML-based template HTML, thus allows a hack which enables users to manually edit the HTML code to achieve the aim to display and show certain widgets or part of webpages on individual post page view only. However, you have need to have a basic HTML knowledge to modify the HTML code of Blogger’s template, which as editable by clicking on Template tab (or Layout of the blog you want to change if at Dashboard), and then click on Edit HTML.
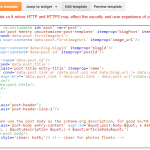
The trick is show a widget in single post item view only is to add the following two lines of code to the top and bottom of the code block respectively:
<b:if cond='data:blog.pageType == "item"'> </b:if>
The above lines will add in a condition which value is negative is the blog is not showing individual post content page. Thus anything that are wrapped inside it won’t be shown on homepage, label or category pages, or archive pages. For example, while wrapping the AdSense ads manually beside the post content, you can make the ads displayed only when individual posts are viewed by adding above 2 lines to the code, so that it will has the following structure:
<b:if cond='data:blog.pageType == "item"'> Parsed Google AdSense Ad Code (guide to parse the HTML code of AdSense JavaScript with escape character) </b:if>
To display the page elements or ad units on every pages except individual post content view pages, wrap the following lines of code instead:
<b:if cond='data:blog.pageType != "item"'> </b:if>
The above statements make use of conditional statements similar to IF, ELSE, END IF in most programming languages. The Blogger XML support these three conditional statements too. Two already been used above, with the third one ELSE is <b:else>. You can make use of <b:else> to instruct Blogger template to display this widget (e.g. AdBrite ads) on all pages except single post pages, and show another widget (e.g. AdSense ads) on individual post pages.
Other than ads code or JavaScripts that are manually inserted into Blogger HTML, the above trick can be applied to widget based page elements that are added to the layout. But you need to study carefully the HTML code to identify which blocks of code is the element in order to add in above codes to wrap on top and bottom around them.