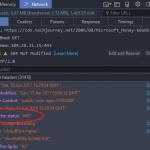
Occasionally there may be a need to add, edit, modify or remove the HTTP response headers sent in respond to requests from web browsers. For example, you may want to add the cache-control, expires, vary, user agent, last modified date, content type, content encoding and other information and values to the HTTP header.
PHP has a header() that can be used to send a raw HTTP header. To use the header() function in WordPress to manipulate the HTTP header, we can make use of wp_headers filter hook or send_headers action hook, which allows header() to be called before any actual output (either by normal HTML tags, blank lines in a file, or from PHP) is sent.
Use the active theme’s functions.php file in WordPress, or any plugin that allows PHP code to be added, interpreted and executed such as My Custom Functions to add the WordPress function that adds and sends additional HTTP headers to outgoing HTTP response for caching, content type, etc.
Below is the example of WordPress function that modify the HTTP header:
function add_header_no_cache($headers) {
$headers['Cache-Control'] = 'no-cache, no-store, must-revalidate, max-age=0';
$headers['Pragma'] = 'no-cache';
$headers['Expires'] = 'Wed, 11 Jan 1984 05:00:00 GMT';
return $headers;
}
add_filter( 'wp_headers', 'add_header_no_cache_login' );
Alternatively, use send_headers action hook. For example:
function add_header_xua() {
header( 'X-UA-Compatible: IE=edge,chrome=1' );
}
add_action( 'send_headers', 'add_header_xua' );
By default, the new headers will replace a previous similar headers.