Here’s the trick and hack on how to put AdSense ads in within and beside of Blogger.com blog post body, and has the content wraps around the ads to make the ads look like part of the content. Coupled with using ad colors which blend the borderless ads to the blog overall color scheme, and choosing bigger ad format such as 336×280 large rectangle or 300×250 rectangle will definite optimize placement of AdSense ads, increase ads click thru rate and improve publishers income. Beside, the AdSense ads put in by this trick will also be shown and displayed in the blog main page, or when individual blog post content page is visited.
- Login to Blogger account.
- At Blogger Dashboard, click or tap on More Options down arrow, and then select Template in the menu for the blog that you want to enable to show AdSense ads wrapped around the article.
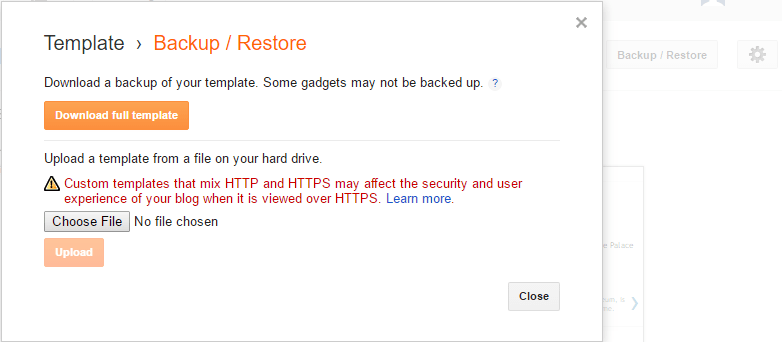
- Before starting to edit, it’s recommended to download a backup of template so that the existing template can be re-uploaded to Blogger server for recovery in the event of mistake or corruption. To do so, click or tap on Backup / Restore button, and then hit on Download Full Template button.
- Click or tap on Edit HTML button to open Blogger HTML code template editor to edit the contents of your template.
- Click or tap on Jump to widget drop down list, and select Blog1.
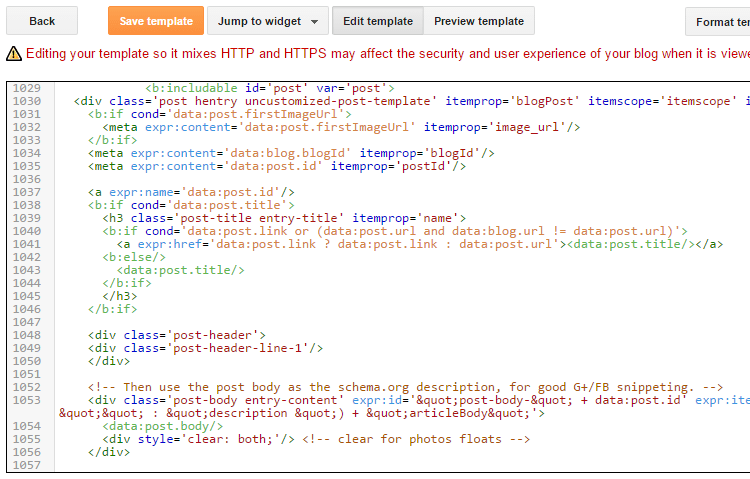
- Locate the following line, and click or tap on … or expand the arrow on the left to expand the code section.
<b:includable id='post' var='post'>...</b:includable>
- Seach for the following line in the new Blogger template HTML code in the text box:
<data:post.body/>
or,
<p><data:post.body/></p>
- Append the following lines of code into the template BEFORE the line of <data:post.body/> located above:
<div style="float: left;"> Parsed Google AdSense Ad Code (guide to parse the HTML code of AdSense JavaScript with escape character) </div>
NoteThe above code will align AdSense ad block to the left. You can also make it make it float to the right, but change the “float: left;” to “float: right;”.NoteSome user reported that you may need to use only single quote (‘) instead of double quote (“) for it to work, i.e. ‘float: left’ and not “float: left”.Noteyou can also make the ads appear only on single post view. - Click on Save template button when done.
<b:includable id='mobile-post' var='post'>...</b:includable>
<div class='post-header-line-1'/>
The following guide applies to Blogger of older user interface, and is left here for reference purpose.
- Login to Blogger account.
- At Blogger Dashboard, click on Settings link listed behind “Manage” for the blog that you want to enable to show AdSense ads between posts.
- Click on Template tab, and then click on Edit HTML sub-tab link to open Blogger HTML code template editor to edit the contents of your template.
- Backup a copy of your template by click on Download Full Template link, in case it’s is needed be uploaded to Blogger server to recover the template in the event of mistake or corruption.
- Click to tick the Expand Widget Templates checkbox.
- Seach for the following line in the new Blogger template HTML code in the text box:
<data:post.body/>
or
<p><data:post.body/></p>
- Append the following lines of code into the template BEFORE the line of <data:post.body/> located above:
<div style="float: left;">
Parsed Google AdSense Ad Code (guide to parse the HTML code of AdSense JavaScript with escape character)
</div>Note the above code will align AdSense ad block to the left. You can also make it make it float to the right, but change the “float: left;” to “float: right;” (some user reported that you may need to use only single quote (‘) instead of double quote (“) for it to work, i.e. ‘float: left’ and not “float: left”).
Note that you can also make the ads appear only on single post view.
- Click on SAVE TEMPLATE button when done.
The above trick may work to add ad code wrap beside the post content in Blogger from other advertising networks too, such as AdBrite, BlogAds, Chitika, Tribal Fusion, ValueClick, and etc, in case you can’t use AdSense for reason such as account banned. And there are more position inside posts to put AdSense.
Update: Blogger can also add AdSense ads inside post using Ads Between Posts trick.