One such example is custom menu. The Mobile Theme searches through the custom menu locations for the active theme in WordPress, automatically displays the menu assigned to the primary position. If the theme has multiple custom menus, you have no control of which one to display on mobile site. In addition, if you have no custom menus assigned, it will default to the standard page menu, which lists out all the published pages in WordPress.
To workaround the Jetpack Mobile Theme limitation on menu, follow the guide below to force the Mobile Theme to use a specific menu.
- Install and activate Functionality plugin, which allows you to add custom functions without relying on theme’s functions.php file, and thus will work in Jetpack’s mobile theme.
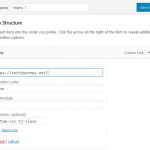
- Identify the ID of the custom menu which you want to display in mobile theme. To do so, go to Appearance -> Menus, and edit the custom menu. The ID of the custom menu will be the number at the end of the URL. For example, the following URL is editing custom menu with the ID of 80:
https://techjourney.net/wp-admin/nav-menus.php?action=edit&menu=80
NoteNote: If you have only one custom menu, identifying the ID will be more troublesome as WordPress doesn’t present you with an option to change from default URL to reveal the ID. In this case, try to create a temporary new menu, or you can mouse over the “Delete Menu” link at the bottom, which should reveal URL similar to the following:
https://techjourney.net/wp-admin/nav-menus.php?action=delete&menu=80&0=https%3A%2F%2Ftechjourney.net%2Fwp-admin%2F&_wpnonce=888×888888
The ID can be retrieved from what’s came after “menu=”, which is 80 in this case.
- Go to Plugins -> Edit Functions, and insert the following code:
function tj_mobile_theme_menu() { return 80; } add_filter( 'jetpack_mobile_theme_menu', 'tj_mobile_theme_menu' );Replace 80 with the actual ID for the menu which you want to show on your mobile site powered by Jetpack’s Mobile Theme.