One of the functions of CloudFlare is to act as CDN (Content Delivery Network) that automatically caches selected file types of static content by way of extension, and then serves the subsequent requests to the cached objects directly from its global CDN servers.
CloudFlare CDN works slightly different from other CDN services because CloudFlare essentially serves as the proxy for the website, where all content passes through CloudFlare’s server before it’s hitting visitor’s web browser. Likewise for the requests to the website.
As the result, CloudFlare able to act as CDN by automatically caching static content such as CSS, JS, BMP, JPG, JPEG, TIFF, GIF, ICO, PDF, SWF, SVG, PNG, WEBP, and more, transparently without any user interaction. While this makes setting up to use CloudFlare as CDN extremely easy and straightforward, it’s harder to know for certain if CloudFlare actually caches the static content file types of your website, and serves them from the CDN when requested.
CloudFlare does provide a way to check whether Cloudflare is caching the site or a specific file, by checking the responses shown in the “CF-Cache-Status” header. There are multiple ways to check the response code for “CF-Cache-Status” in response header, as detailed below.
Method 1: CloudFlare Analytics
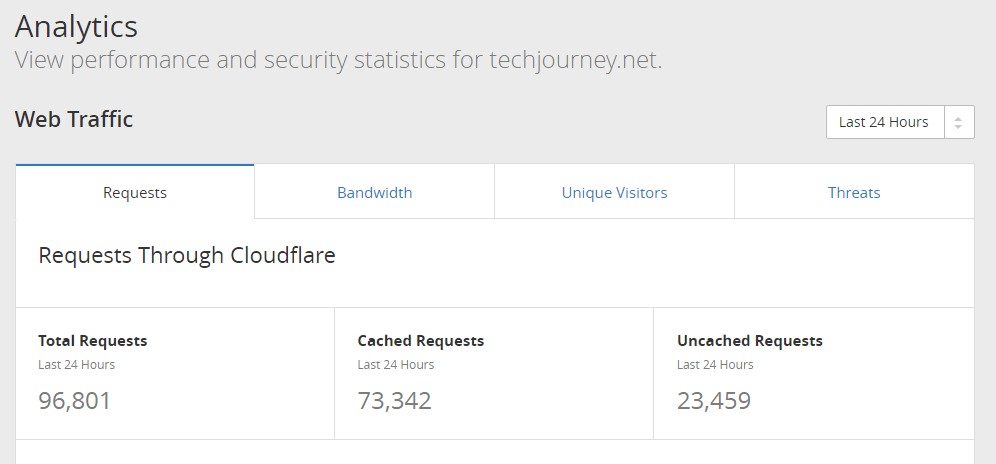
If you just want to know if CloudFlare caching is working for your website generally, the Analytics on CloudFlash domain dashboard can provide a quick confirmation. Login to CloudFlare account, select the domain that you have enabled the DNS and HTTP proxy (CDN), then go to Analytics. Verify that Cached Requests (under Requests tab) and/or Cached Bandwidth are meaningful number that commensurate with the website traffic.
Method 2: Check Response Header with Web Browser’s Developer Tools
Open Developer Tools in the web browser such as Chrome, Internet Explorer, Firefox or Edge by pressing F12 key. Then go to Network tab.
Now, open the web page that you want to check whether any of its resources are cached by CloudFlare, or press F5 or Refresh button to reload the web page, so that all network requests and their response results are populated. Note that different web browsers may have different design of the output.
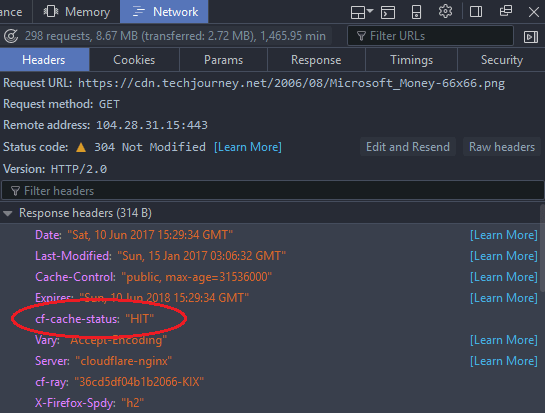
Select the request for the resource that you want to analyze and check for caching in CloudFlare, and look for the status value of CF-Cache-Status in response header, which indicates specifically if the file was from the CloudFlare CDN cache or not. If most cases, HIT status means that the object is in the CloudFlare CDN cache, but any other status codes would also mean that the objects are probably set up to proxy through CloudFlare for CDN to work.
HIT: Resource in CDN cache, served from CDN cache
MISS: Resource not in cache, served from origin server
EXPIRED: Resource was in cache but has since expired, served from origin server
STALE: Resource is in cache, is expired, but served from CDN cache as CloudFlare is fetching resource from the origin server right when it expires.
IGNORED: Resource is cacheable but not in cache because it hasn’t met the number of requests threshold (usually 3), served from origin server.
REVALIDATED: staled object revalidated by using an If-Modified-Since header.
UPDATING: cache is currently populating for that resource, served stale from the existing cached item.
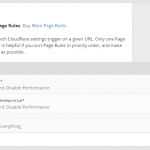
If “CF-Cache-Status” header is missing, but other CloudFlare headers such as “CF-RAY” is found, it indicates that the resource is not cacheable by CloudFlare, unless you’re using Page Rules to create custom caching options.
Method 3: Check Response Header with WebPageTest
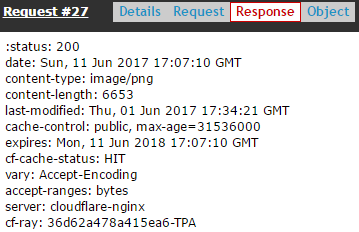
Visit webpagetest.org and enter the URL to run the test. Once the test is done, go to Details page and click on the resource that you want to check if it’s served from CloudFlare CDN.
The cf-cache-status is shown under Response Headers.
Method 4: Check Response Header with curl
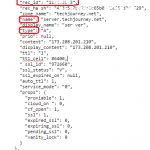
curl is a tool to transfer data from or to a server, using one of the supported protocols such as HTTP and HTTPS. curl also offers a busload of useful tricks, and can be used to display response header directly. In the Linux terminal with curl installed, run the following command:
curl -svo /dev/null http://domain.com/url
Replace http://domain.com/url with the actual URL of the object that you want to check its CloudFlare CDN cache status. For example, the following command will return the response header of request to Tech Journey main page HTML:
curl -svo /dev/null https://techjourney.net
Within the response header would be CF-Cache-Status status code. As curl only returns response header of the object specified in the command, thus you must specify the URL with the full path to the resource that you want to check if it’s in the CloudFlare’s cache.