Luckily, automatically pop out and expand the Zopim live chat widget is extremely easy, and it comes with functionality to delay the display the full live chat widget after a short delay.
To automatically pop out the Zopim live chat window after a certain time of delay, insert the following code after the main Zopim Live Chat script:
<script>
$zopim(function() {
window.setTimeout(function() {
$zopim.livechat.window.show();
}, 10000); // delay time in milliseconds
});
</script>
Note
In the example above, the live chat widget will pop out after 10 seconds (indicating by 10000 milliseconds. Change the delay time according to your preference.
In you’re using other Zopim’s APIs, just add the API code wrapped within the “$zopim(function() {” and corresponding “}” to the existing section of the same function.
In you’re using other Zopim’s APIs, just add the API code wrapped within the “$zopim(function() {” and corresponding “}” to the existing section of the same function.
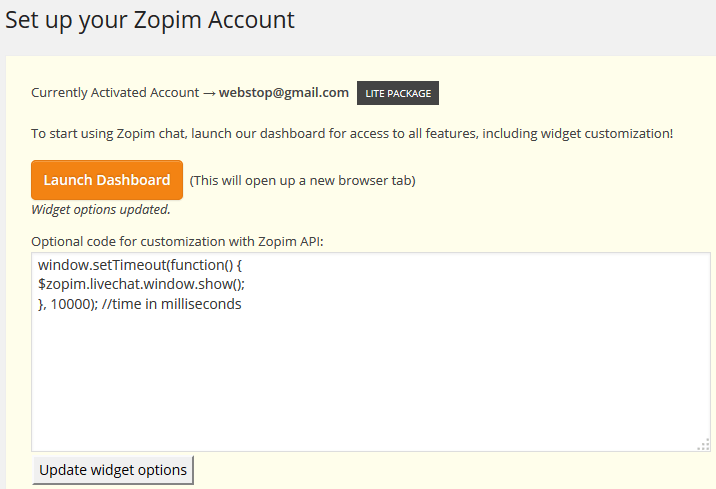
Similarly, if you’re using plugin or add-on such as WordPress Zopim Widget to automatically set up your Zopim live chat widget, just add the API code without the <script> and </script> and $zopim(function() { … }) wrappings, as shown in figure above.