To integrate, incorporate, embed and display Google search results from Google AdSense for Search and Google Co-Op Custom Search Engine within the template and theme of WordPress blog, we use the similar steps that used to integrate and embed Amazon aStore into WordPress blog by using additional Page template. You can embed the search results code snippets on a new post if you want to display search results based on your WordPress theme’s Post template. However, as Post doesn’t allow you to select a unique custom template for a single post, you will have the same layout among all the post entries and search results. This is not advisable, as sidebar may take up a lot of space, and the theme’s Post template has contains AdSense ads itself or other customization that will make the embedded search results appear odd. So using a new Page template is better choice, and the Google search results can be made display on WordPress itself without any need of plugin.
Note: Google AdSense for Search has now implemented Google Custom Search Engine code.
To embed, integrate and display Google search displays from Google AdSense for Search and Google Co-Op Custom Search Engine in WordPress blog, try the following steps.
In addition, Google now offers “Search Element” (Overlay), “Google hosted” and more which does not need user to create a search result pages. Instead, search results are loaded on existing web page in overlay layer. These setup may be the recommended solution if you’re looking for simple implementation.
- Sign up for Google AdSense or Google Co-Op Custom Search Engine.
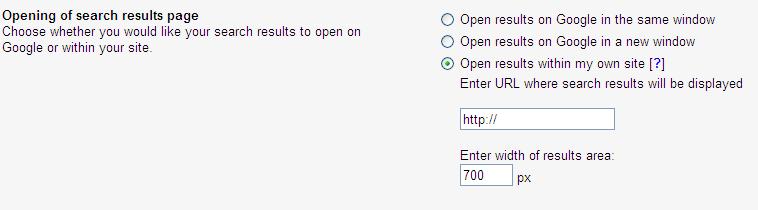
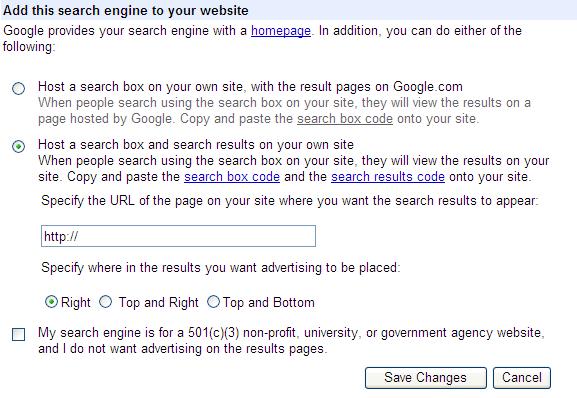
- When generate the Google AdSense search box code or Google Co-Op Custom Search Engine (CSE) search box code, remember to select “Open results within my own site” (Google AdSense for Search under Opening of search results page section) or “Host a search box and search results on your own site” (CSE under Add this search engine to your website section).
Key in the URL of the page on your site that the search results will appear. For WordPress page without page parent, the URL should look like this: http://www.yourdomain.com/page-title/ (i.e. https://techjourney.net/google-search/).
Note: trailing slash is insignificant, and can be dropped.
- You can do any other customization of your personal Google search engine, such as color, logo, style, layout, language, Google domain’s country, sites to include, and etc. However, it’s out of the scope of this article.
- After customizing the search box, generate and get the search box code and search results code. (You must have both code, if not your configuration of search box is wrong.)
- Create a custom page template for WordPress based on your existing Page template. You may retain or drop the sidebar (<?php get_sidebar(); ?> line), as sidebar may take up a lot of your webpage space. If so you will need to adjust the width of search results accordingly during configuration and customization of search box. Beside, as WordPress templates are heavily aligned and positioned by using CSS DIV tags, you may need to remove DIV in CSS layout that restrict the width (if you remove the sidebar) or modify the structure of the layout in your Google search results page template. Generally, a Google Search search results page template without sidebar would like similarly like this (comments on template code in italic, can be safely ignored):
<?php /* Template Name: Search Results Page */ ?>
The above section is important so that WordPress will identify the new theme’s php file as a Page template. You can change the template name though.
<?php get_header(); ?>
In WordPress theme’s header, there may be also DIV tag that controls the width in the Page layout. If it’s the case, the remove this line, the copy and paste the everything from Header template, and modify accordingly.
<div class="content">
Again, this may restrict the width of layout, if so, replace it with your own DIV structure, or simply with <center></center> (which I used) or just remove the line.
<!-- Google Search Result Snippet Begins --> <div id="googleSearchUnitIframe"></div> <script type="text/javascript"> var googleSearchIframeName = 'googleSearchUnitIframe'; var googleSearchFrameWidth = 700; var googleSearchFrameborder = 0 ; var googleSearchDomain = 'www.google.com'; </script> http://www.google.com/afsonline/show_afs_search.js <!-- Google Search Result Snippet Ends -->
Replace above line with your own Google search results code (not Google search box code).
</div>
If you don’t use any DIV above, just remove this line too. If you use <center>, replace with </center>.
<?php get_footer(); ?>
Note: You can also exclude the theme’s header and footer (basically mean empty template file just just a line of search results code, which will display only search results, but that defeat the purpose of integration with WordPress.
- Save the new page template for your WordPress theme. You can give it any name.
- Upload the new page template with search results code to your WordPress theme’s directory. So if you’re using Blogsome or wordpress.com, you may be out of luck.
- Create a new WordPress static Page by clicking on “Write” then “Write Page”.
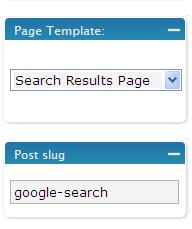
Key in Title as what you enter for URL to display search results during setup of Google search box above (e.g if you enter /google-search/ as URL for search results page, you will need to enter Google Search as page title). You page-slug has to be exactly the same with the URL entered as shown in image below.
- On the Page Template at the side, choose Search Results Page (or whichever name you gave to the new template).
- Save and publish the page.
- Edit your template, and put in the search box code to anywhere you like the search box to appear.
- The search results from Google is now integrated with WordPress blog. Whenever a user search with the Google search box from AdSense or Custom Search Engine, the search results will appear within your WordPress blog.
There are many sites which use Google Custom Search Engine as their search solution. So you will find many sample of integration and inline search results display by Google AdSense for Search or Google Custom Search Engine (previously known as Google Coop). Normally it can be identifiable with “Google Custom Search” wordings in the search box.